FTI Group
The FTI Group is one of Europe’s leading tourism companies, trusted by over 8 million annual customers.
As the Head of Digital Design and UX, I lead and own the global product design strategy and roadmap of all FTI owned platforms, to create solutions based on UX analytics, customer feedback, and remote testing.

FTI App – 4,8 stars (631 reviews) at the App Store, Implementing UX/UI critics at the team every week
Consistency via implementing a design system, Increase the usage delight, Create smooth user experience in any device, Make it brandable, Make it performant, Make it scalable
Lead Designer for different projects. Wireframes, prototypes, handover to frontend developer, UX, UI
Scribbles, Wireframes, Paper Prototype, Sketch, Principle, Invision App, Jira, Confluence
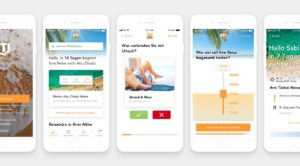
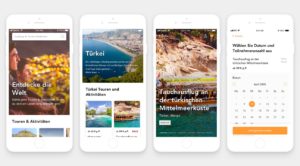
FTI mobile travel companion
For the new FTI app, I lead the UX and UI design projects.
The app brings together all trip details in one master view to enable our customers to manage all of their travel plans in one place. By adding the booking reference, the customer gets an organized and easy-to-navigate overview of their trip, loaded with alerts to get them safely from door to door. The app also offers inspiring recommendations based on interests (polling) and a quick search supporting customers when booking a trip.


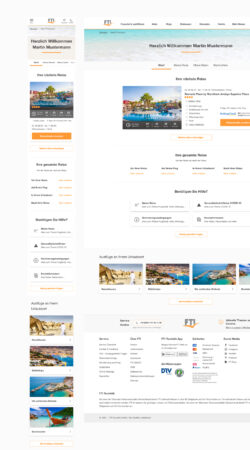
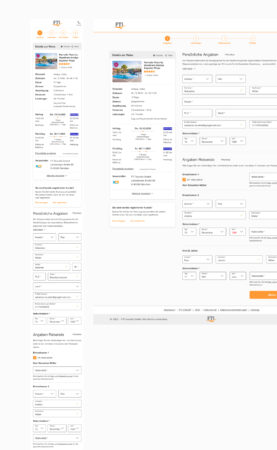
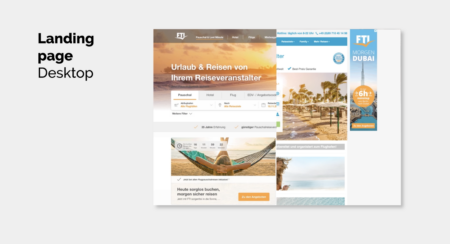
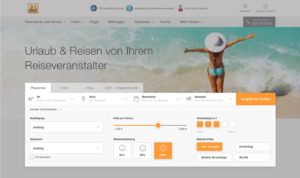
FTI Transformation: From Experimental Travel-Themed Homepage to Sleek, Modern Design
Experience the FTI Desktop’s experimental homepage with a travel-themed video background and explore the FTI Concept transformation from a cluttered interface to a sleek, modern design with enhanced layout, navigation, interactivity, and accessibility.

FTI Concept: Visualizing the transformation from the old, cluttered interface to a sleek, modern design, highlighting key improvements in layout, navigation, interactivity, and accessibility.

FTI Desktop: Experimental homepage with video background to create a travel feeling
Travel inspirations – Exploring the world with unique experiences and activities.
With travel inspirations, the customer can choose from a plethora of experiences, adventures, and attractions to create unique moments.
This project was initiated to offer a 360° service to our customers within the FTI app and to create an additional revenue stream.

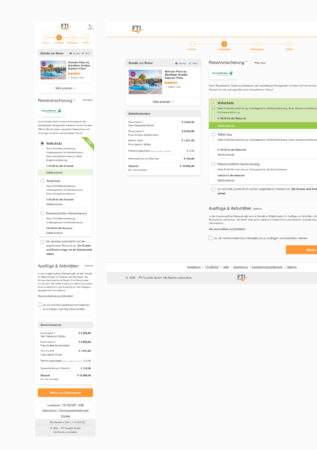
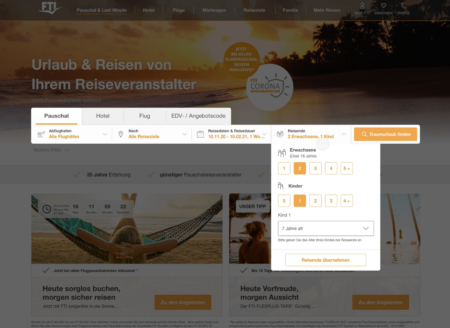
Quicksearch – A central modular element for all FTI Group portals.
The Quicksearch queries primary travel data to redirect it to the Internet Booking Engine (IBE). Further refinements of the travel date can be provided with attributes in the IBE. The Quicksearch was tested for usability on users via remote testing.

Quicksearch with additional search options
Through surveys, user tests, and data analysis in the checkout, we found out that customers often use certain filters. As these filters have increased conversion, these additional search options have been integrated into the Quicksearch.

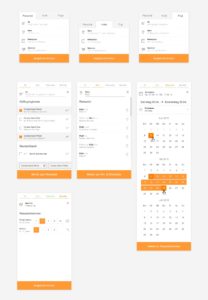
Mobile- and Desktop-Steps – Quicksearch
All possible states of the Quicksearch were designed in Sketch and mapped out with Invision-App in a click dummy, to deliver it to the developers.



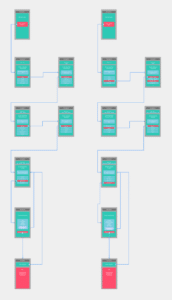
Animations and transitions within the FTI app
Creation of animation and transitions to visualize all app functions within the app and websites to support the handover to the developers and present it to C-level management and team. These animations were created with Principle.
FTI App: Excursion feature animation / behavior
FTI App: Inspiration Guide / Animation, interaction design for budget slider
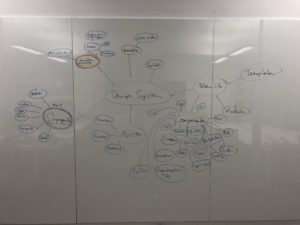
Project approach – Insights
Insights on the way I work within various projects, from ideation with creative approaches like brainwriting or -storming, and the creation of first scribbles.
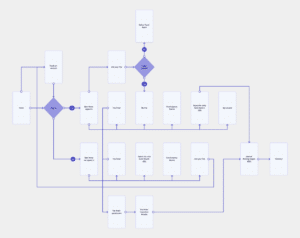
Project flow
An example of how I approached the FTI App creation.
During the kick-off phase, the team discussed the app’s main functions and interactive approach in a workshop. We collected UX, CRM, Analytics, and business data.
Apart from the website, which serves as our primary sales platform, our idea led to a project to create a travel assistant. The aim was that the assistant accompanies the customer throughout his journey (360-approach). We collected ideas in various workshops and mapped them onto the Customer Journey.
Development and structuring of the information-architecture and -offer into a meaningful subdivision of the contents. Additional to that, we also visualized the navigation paths through a user flow.
Through a competition analysis, we created solutions and best practice patterns. Based on that, the first scribbles were developed and agreed upon by the team. After several iterations, a pattern emerged with which we went further into the prototype phase. This prototype was created together with a front-end developer and tested on users in a real environment.
During the App’s design and implementation, I visualized and animated various transitions and animations within the App. With Principle, I created videos and an interactive prototype that made it easier for the developers to understand the features’ requirements. With this approach, we could cut down development time, as complex functions and features were easier to understand.
The designs were handed over to the front end developers using the Invision-App. As the release timeline was very tight, I conducted a close collaboration, daily exchanges, and managed all stakeholders to bring this project to success.
In collaboration with the front-end developers and the QA team, we have developed a checklist, which is also used to carry out quality control in the design. With that, we ensured that the implementation adhered to the style guide and design pattern.